First Tutorial!!
In class we learned about Layer and Timeline.
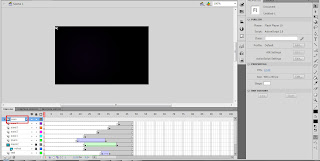
Look at the picture below.
There are some parts that we need to know first before we start.
Layer : the function is just same like in the others Adobe software, we can separate the object by this tool.
Timeline : Where we put frames or keyframes to animate object.
Okay, for the first tutorial Madam Lydia ask us to do simple animation.
Let's start
Open Adobe Flash > Choose Action Script 2.0 (I usually use this version)
then the screen will be appear like this.
change the dimension of stage to 400 (Width) X 250 (Height) pixels. and Frame rate: 12.00
I have already created the background for this project in Photoshop.
So, let's just import it to the stage.
and select the background.jpg file
Give layer name 'background'
Click to 48th frame in timeline
and Press F5 (insert frame)
Import another object which is 'branch.png' that i've created in Adobe Photoshop. I am going to make it as a masking object.
Make another layer and name it as 'mask'. Make an black circle object without outline using Oval Tool (O) at the corner of stage.
Right click to 'mask' layer and select Mask. It will mask the layer below it which is 'branch' layer.
Unlock the 'mask' layer and insert keyframe at frame 31 or press (F6). At the frame 31 enlarge the black circle until it covers up the branch.
Right click at any frame between the first keyframe and frame 31, click Create Shape Tween. It makes the the black circle able to change the shape into the another shape in last keyframe.
and Lock the 'mask' layer. Now you can see how the 'mask' works to the layer below it.
Make a new layer, name it as 'text'
Import the details of the event to the stage and arrange nicely.
(put at frame 32)
Right Click > Convert to Symbol
named it as 'Text Symbol'
select 'Movie Clip'
Change the style of color effect in Properties into 'Alpha', and give 0%
Insert Keyframe at frame 36
Now change the value of Alpha into 100%
Right Click > Create Classic Tween
See how the 'Alpha' channel works in combine to 'Classic Tween'
Make another masking object (same step with branch.png)
Using Notes.png
Do not forget to lock it again
Import 'piano.png', place it at frame 19
Make another keyframe at frame 34
and place it based on picture above
Give a Classic Tween
Select any frame inside the tween and change 'Ease' value.
It gives smothness in tween-ing the object.
Import 'saxo.png' and place them like the picture above.
Also give different size and rotation to make it more dynamic.
Group and name it as Saxo
Import 'mraz.png' and place it based on picture above.
Give another keyframe and now place into the stage.
Create Classic Tween and change the 'Ease' value into 100
Now you can play and save it as SplashScreen.swf
Okay, that's all for tutorial 1. I hope you can follow this tutorial smoothly.
Any question just leave comment below
Well, thank you.. Bye for now :D